Attribute

Inhaltselemente können über Attribute individuell gestaltet werden. Für Klassen und Attribute bestehen Definitionen, welche über das Auswahlmenü hinzugefügt werden können. Aus Sicherheitsgründen können nur Daten-Attribute zu den Attributen hinzugefügt werden.
Zusätzliche Stildefinitionen
Die Einbindung der zusätzlichen Stile ist Abhängig vom Gebrauch geschweifter Klammern. Bei der Verwendung von geschweiften Klammern werden die Stildefinitionen in den Kopfbereich der Seite aufgenommen. Ansonsten werden diese dem Stil-Attribute des Inhaltselementenkontainers zugewiesen (inline). So können schnell und einfach kleinere gestalterische Merkmale definiert werden. Als Beispiel wurde diesem Element folgende Stildefinition zugewiesen:
#self {
padding: 1rem;
border: 2px grey dashed;
}Das Schlüsselwort #self kann als Platzhalter für die ID des Inhaltselementes verwendet werden.

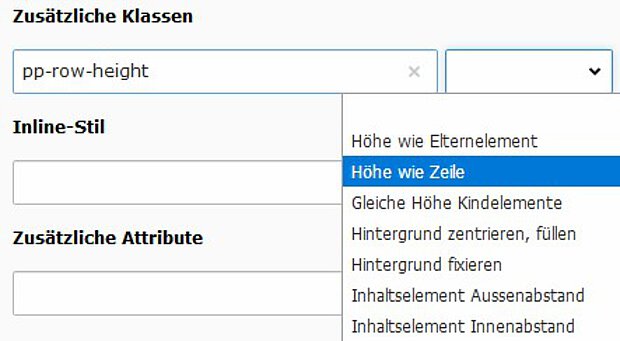
Vordefinierte Klassen
Verschiedene vordefinierte Klassen können über das Auswahlmenü hinzugefügt werden.
Im Folgeneden wird der Gebrauch einiger Klassen näher erläutert.

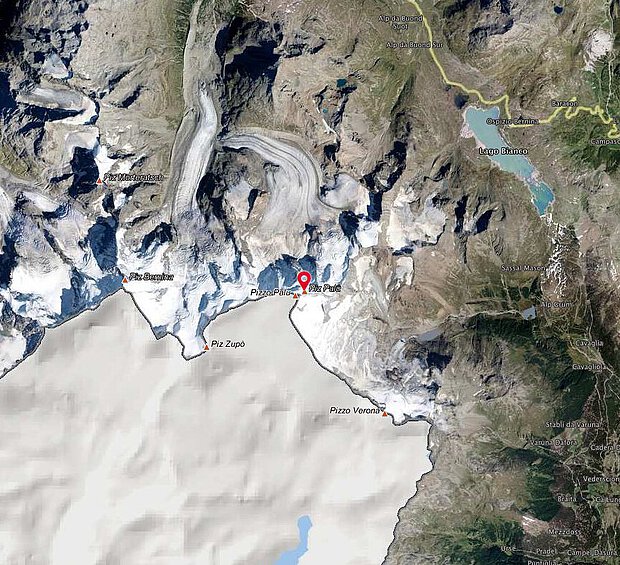
Anhand dieses Beispieles wird deutlich, wie verschiedene Klassen verwendet werden können.
Dem Beispiel liegt ein Zwei-Spalten-Rasterelement zugrunde, welchem ein Hintergrundbild zugewiesen wurde.
In der rechten Spalt befindet sich ein Container mit einem Text-Inhaltselement, welchem die Klassen "pp-inner-bgwhite70" und "pp-inner-padding" sowie die Daten-Attribute 'data-scroll="animate__pulse' und ' data-scroll-offset="300"' zugewiesen wurde.

Bildausrichtung und Schatten
Bei der Platzierung der Bilder überhalb sowie unterhalb des Textes, werden diese horizontal zentriert. Mit der Klass "pp-gallery-item-left" oder "pp-gallery-item-right" können diese am Rand ausgerichtet werden. Mit der Klasse "pp-gallerey-item-shadow" können den Bilder Schatten zugewiesen werden.

